
はじめに
React.jsとかVue.jsとか使ったアプリケーションの開発にはVS Codeを使っています。最近発表されたMicrosoft Edge Tools for VS Codeを試したらそこそこいい感じだったので書いておきます。
皆さん、普段フロントエンド開発をするときってどんな感じでやってますかね?僕の場合は大体こんな感じです。
- VS Codeでコード書く
- Next.jsだったら
yarn devみたいな感じでローカルサーバを起動する - ブラウザ (主にChrome)で
http://localhost:3000/を表示する - ブラウザでDeveloper Tools開く
- ゴニョゴニョする。見た目の場合はElementsのタブでゴニョゴニョする
- VS Codeに戻ってきて修正する
これを繰り返す感じです。だるい。ウィンドウの切り替えがだるい。
なお、僕はMacを使っていて、Docker + Remote Containersでやってます。そのあたりはこちら。
Microsoft Edge Tools for VS Code
新たに発表されたVS CodeのExtensionです。プレビュー版とかではなく正式版としてリリースされているようです。実は前からプレビュー版とか存在していたのだろうか。
このExtensionが何をやってくれるかというと、VS CodeとMicrosoft製のブラウザであるMicrosoft Edgeを連携させて色々と使いやすくしてくれる感じです。
はい、Microsoft Edgeです。いくらChromiumベースになったからといえMicrosoft Edgeは使ったことありませんし、正直そこまで興味を持っているわけでもないです。Macで使えるってことすら知りませんでした。
そんな自分がなぜこのExtentionに興味を持ったかというとそれは「ヘッドレスモード」です。
このモードではVS Code内でブラウザのプレビュー画面やDeveloper Toolsが開かれるのですが、別ウィンドウで開かれないだけでも嬉しい感じがするのに加えてDeveloper ToolsからのHTMLやCSSの修正がエディタ側とシームレスに行えるそうなのです。これは期待。
Microsoft Edge
というわけでやっていくわけですが、まずはMicrosoft EdgeをMac上にインストールする必要があるということなので入れておきます。Microsoft EdgeにMac版があるの全く知らなかった。
※だが、まだベータの模様
というわけで入れてみました。

思った以上にChrome感があった。見た目が少し違うChromeって感じ。さすがChromiumベース。

やってみる
というわけで続いて本題のこれを入れます。
インストール自体はVS CodeのいつものExtensionの入れ方と一緒です。サクッと入る。ついでにDebugger for Microsoft Edgeもインストールしておきましょう。
インストール完了したら適当なプロジェクトフォルダを開くわけですが、今回は新しくNext.jsベースのプロジェクトを用意してみました。もちろんDocker + Remote Containersの環境です。
プロジェクト自体はシンプルにnpx create-next-appしただけのものです。
ローカルで実行するのですが、Remote Containersの環境なのでポートの設定をしておきます。devcontainer.jsonを以下のようにしておきます。
"forwardPorts": [3000],
設定したら起動します。yarn devですね。起動したらhttp://localhost:3000にアクセスできます。

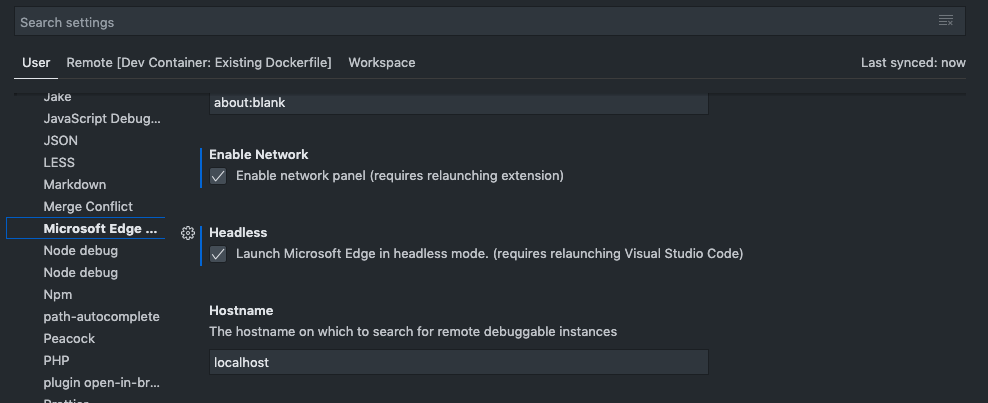
さて、今度はこれをEdge Tools for VS Codeで開いてごにょごにょしていきましょう。まず、今回のポイントであるHeadlessモードで動かすには設定で有効にしておく必要があります。

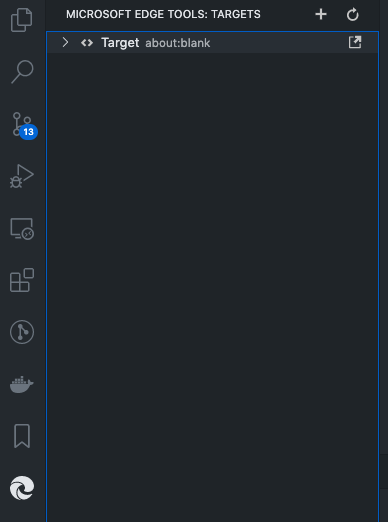
続いてEdge Toolsを開きます。これは左のメニューからポチッと。で、表示されるURLリストから開きます。

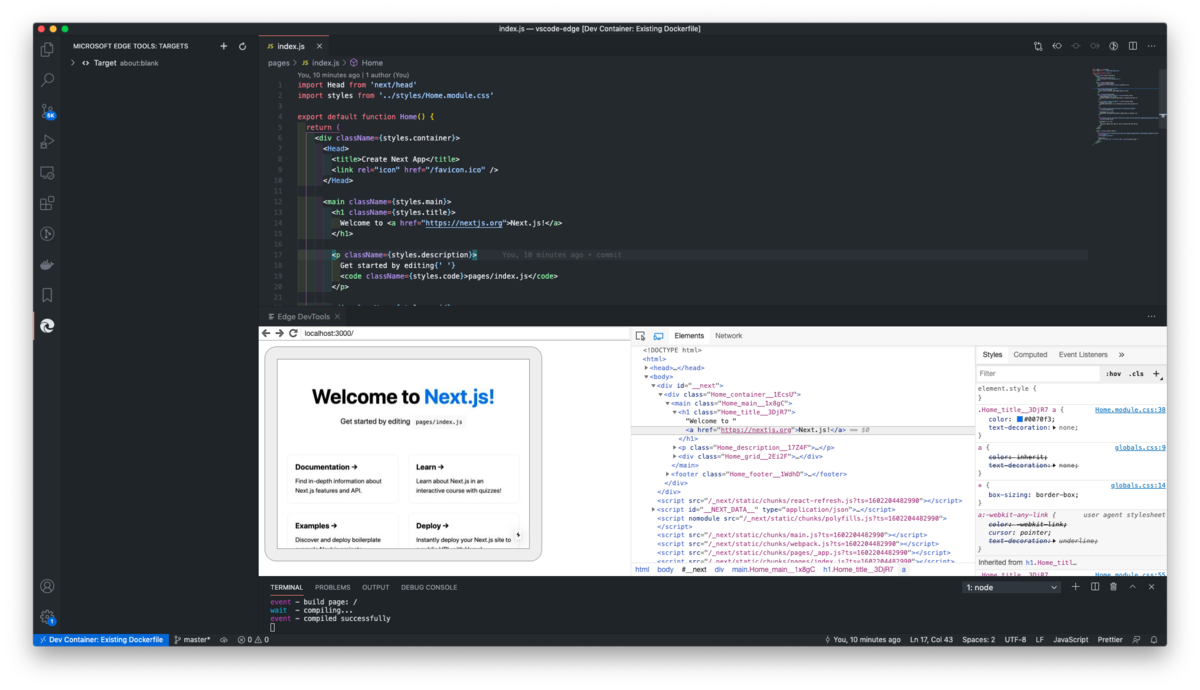
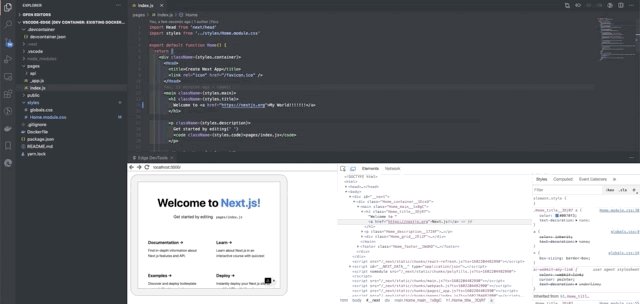
そうするとEdgeのプレビュー画面とDeveloper ToolsがVS Code上で開きます。

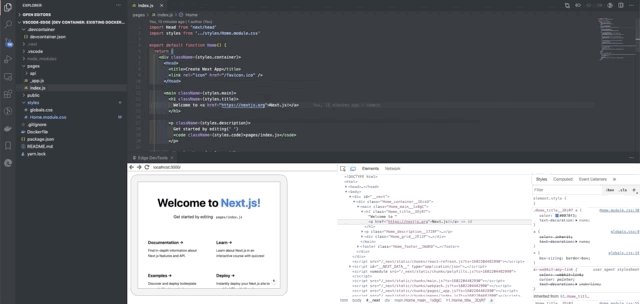
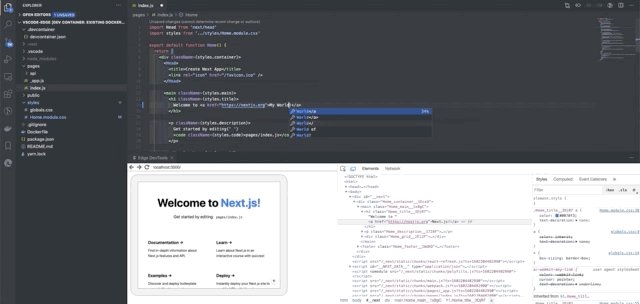
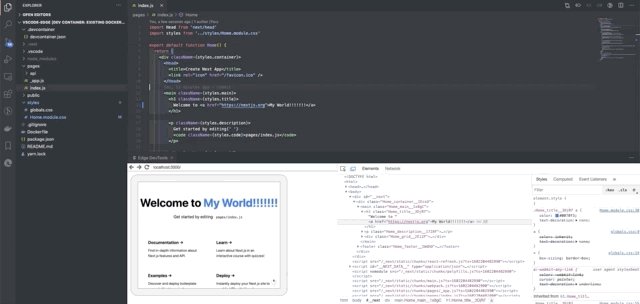
で、例えばここで開いているpages/index.jsを書き換えるとプレビュー側にも反映されます。これ自体はブラウザ使ってる場合も同じなんですがウィンドウを切り替える必要がないのが体験としてはいい。
この感じは文字だけで説明するのは難易度高いのでGIFを用意してみた。

続けて、Developer ToolsのElementsからCSSのファイルなんかをシームレスにソースコードエディタで開いていくのを試そうと思ったんですが、
Correctly mapping these runtime locations to actual files on disk that are part of your current workspace, may require you to enable source maps as part of your build environment.
とのこと。つまり、webpackでsourcemapの設定が必要。
というわけで、Next.jsはZero configを標榜するフレームワークですがデフォルトのwebpack設定を少しだけいじります。まあよくある話。
まず、Next.jsでsourcemapを使うためにインストール
yarn add --dev @zeit/next-source-maps
次にCSSを別ファイルにする必要があるみたいなのでmini-css-extract-pluginを使用するようにもしてみます。
yarn add --dev mini-css-extract-plugin
yarn add --dev css-loader
そしてnext.config.jsを 作成して以下のような内容にします。
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); const withSourceMaps = require("@zeit/next-source-maps"); module.exports = withSourceMaps({ webpack(config, options) { config.plugins.push( new MiniCssExtractPlugin({ filename: "[name].css", }) ); config.module.rules.push({ test: /\.(s*)css$/, use: [ { loader: MiniCssExtractPlugin.loader }, { loader: "css-loader", options: { sourceMap: true } }, ], }); return config; }, });
これでyarn devしてみてアクセスしたところ、別ファイルとして出力されるCSSファイルはpages以下に出力されてしまい404 Not Foundになってしまう。
試行錯誤してみたけどイマイチよくわからなかったのでとりあえずfilenameをちょっと直してstatic以下に出力するようにしたらとりあえず動いた。
config.plugins.push(
new MiniCssExtractPlugin({
filename: "static/[name].css",
})
);
でもこれだとCSSファイルへのパスが/static/pages/index.cssみたいになってしまう…。直下に出したりしたいところだが今回は諦めた。
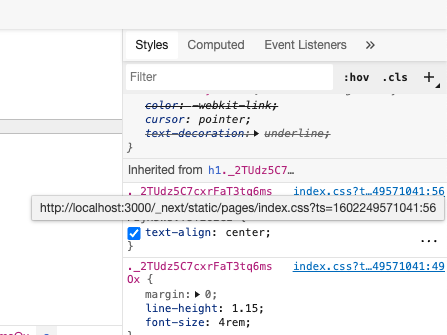
そしてこの状態で再度Edge Toolsを起動してみたものの…

こんな感じでなんか微妙なパスな上にDevelopoer Tools上のElementsからソースコードエディタで開けない。何故なんだと悩んだがよく考えてみたらNext.jsとかみたいなもの使ってるときってCSSって静的ファイルとして用意したものでもなければ開けないのではないかという考えに至った。
それなら静的に用意してみようということで/public/sample.cssを以下のような内容で用意してみた。
.red-text {
color:red;
}
そして/pages/index.js/をちょっとだけ修正してとりあえず"Get started by ~"の箇所にスタイルをあてておいた。
<Head> <title>Create Next App</title> <link rel="icon" href="/favicon.ico" /> <link href="sample.css" rel="stylesheet" /> </Head> <main className={styles.main}> <h1 className={styles.title}> Welcome to <a href="https://nextjs.org">My World!!!!!!!</a> </h1> <p className={"red-text " + styles.description}> Get started by editing{' '} <code className={styles.code}>pages/index.js</code> </p>
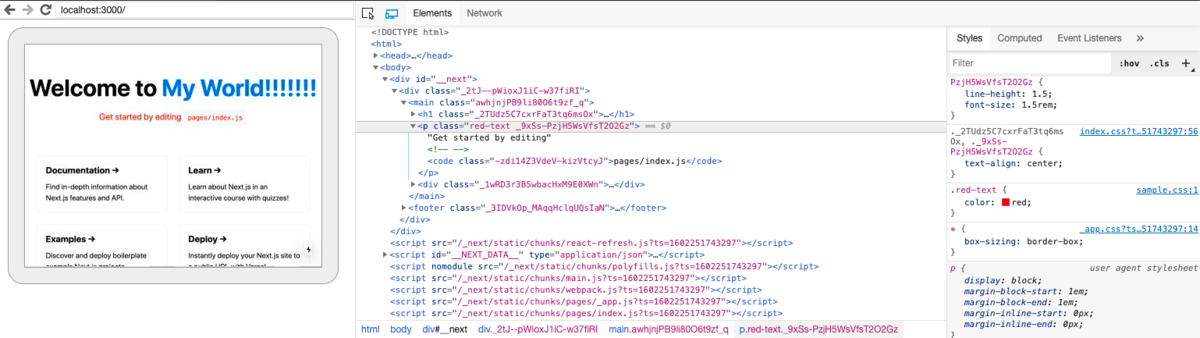
そしてまたEdge Toolsで開く。

ちゃんとあたっているのは確認できる。が、sample.cssをクリックしてもソースは開かれず。何でだ?
そして改めてドキュメントみたらなんかいろいろ書いてあった。
かいつまむと、Elementsツールはソースファイルをオープンするのにsourcemapを使用しているんだけど、パスの上書きが必要なことが多いのでsourceMapPathOverridesを使ってその設定をしてね、ということだった。
というわけで今度はLaunch.jsonを用意して記載する。ここはほぼツールの公式ページの記載内容そのままだ。一点だけ、${webRoot}が正しく参照できない不具合があるみたいな話を見かけたのでベタ書きしている。
{
"version": "0.1.0",
"configurations": [
{
"type": "vscode-edge-devtools.debug",
"request": "launch",
"name": "Launch Microsoft Edge and open the Edge DevTools",
"file": "${workspaceFolder}/index.html",
"sourceMapPathOverrides": {
"webpack:///./~/*": "/workspaces/vscode-edge/node_modules/*",
"webpack:///./*": "/workspaces/vscode-edge/*",
"webpack:///*": "*",
"webpack:///src/*": "/workspaces/vscode-edge/*"
}
},
{
"type": "vscode-edge-devtools.debug",
"request": "attach",
"name": "Attach to Microsoft Edge and open the Edge DevTools",
"url": "http://localhost:3000/",
"webRoot": "${workspaceFolder}/out",
"sourceMapPathOverrides": {
"webpack:///./~/*": "/workspaces/vscode-edge/node_modules/*",
"webpack:///./*": "/workspaces/vscode-edge/*",
"webpack:///*": "*",
"webpack:///src/*": "/workspaces/vscode-edge/*"
}
}
]
}
そしてまたやってみたけど結果は同じ。。。
うーん、何がいけないのかな。Next.jsで試したのがややこしくしてしまったのかもしれない。もしくはDocker + Remote Containersのせいか。
消化不良だが今回はいったんここまで。誰かわかる人いたら教えてください。
Pros / Cons
あくまでも僕の視点でのProsとCons
Pros
- なんと言ってもヘッドレスモード。VS Code内で開くのはやはりめっちゃいい、楽
- うまくいくとシームレスにソースファイルをいじれる(今回はできなかったが)
Cons
- Microsoft Edgeのみ…
- まだ少し動作が不安定?(でもこれは時間が解決するはず)
- 情報少ない(これも時間が解決するはず)
まとめ
そんなわけでやはりVS Codeのウィンドウだけで完結するのはとてもいいと感じた。特にJSのファイルをいじって保存すればホットリロードされてプレビューも変更されるという一連の流れは体感がいい。
一方でまだ情報が少なく、公式の文書もどういう環境を想定しての設定例なのか分かりづらかった。
あとはやっぱりMicrosoftさん、Chrome版もお願いします。
とはいえ、Chromiumベースだし、実質Chromeみたいなもんだし、もうインストールしちゃったしなので開発はこれでやって〜みたいなのもありかもなとは思えてきた。ちょっと使ってみて様子みていきたい。